2 min to read
Deploying Node-RED into Heroku

Node-RED is a programming tool for wiring together hardware devices, APIs and online services in new and interesting ways.
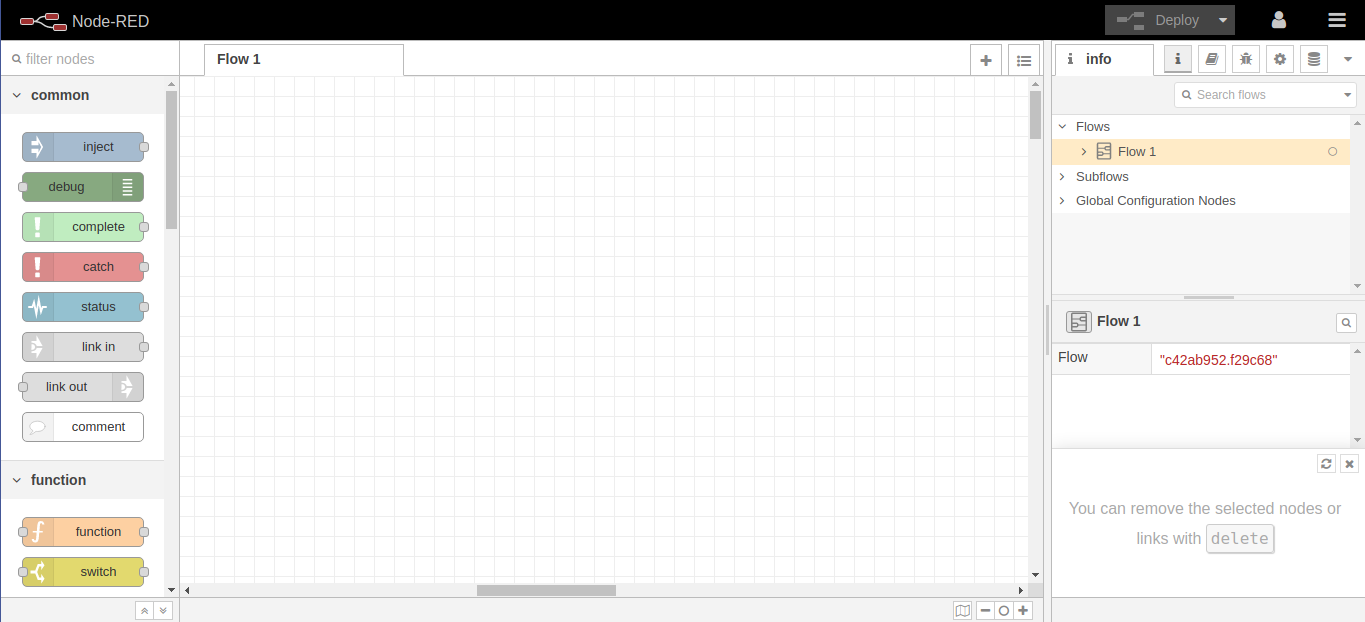
It provides a browser-based editor that makes it easy to wire together flows using the wide range of nodes in the palette that can be deployed to its runtime in a single click.
Step 1: Create a Heroku account
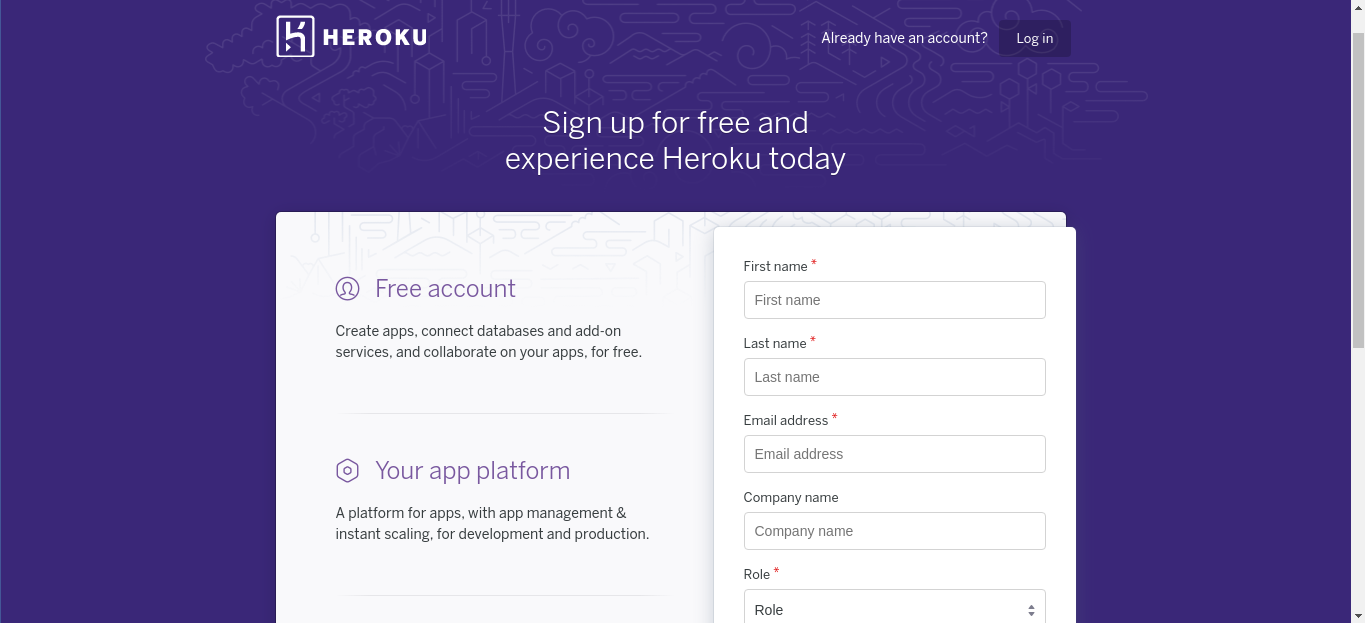
To deploy an app on Heroku, you need an account on the platform. It’s quick and easy (and totally free) to sign up. Go ahead and do that now at signup.heroku.com. We’ll wait here.

Step 2: Deploy with a Button
After you’re logged in to your shiny new Heroku account, you’ll find yourself in the Heroku Dashboard. It says, “Getting Started with Heroku”. If you’re new to Heroku, select one of the icons that represent your programming language and follow the Getting Started guide to create a new app.
But Heroku offers a way for you to get started even quicker by using a tool called Buttons. With just the click of a button, you can deploy a preconfigured app that has everything it needs, including code, configurations, and add-ons. By creating your first Heroku app with a button, you get a flavour for how easy the platform is to use. You also get a real, functioning Node.js app that you can explore and modify to learn more.
For deploying Node-red, you can directly click the below Deploy To Heroku button or go to the Node-red Heroku app by @joeartsea available in Github and read the instructions.

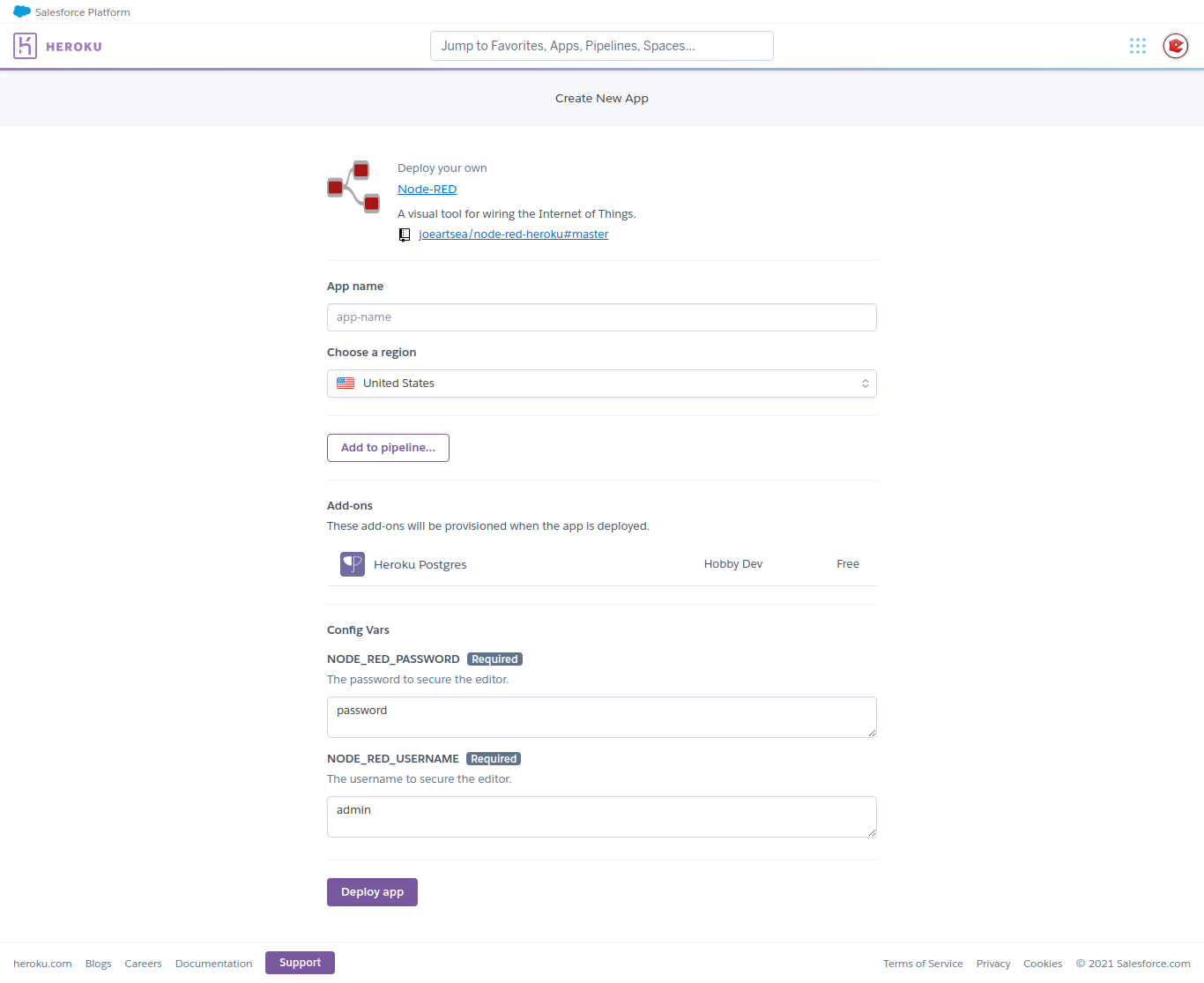
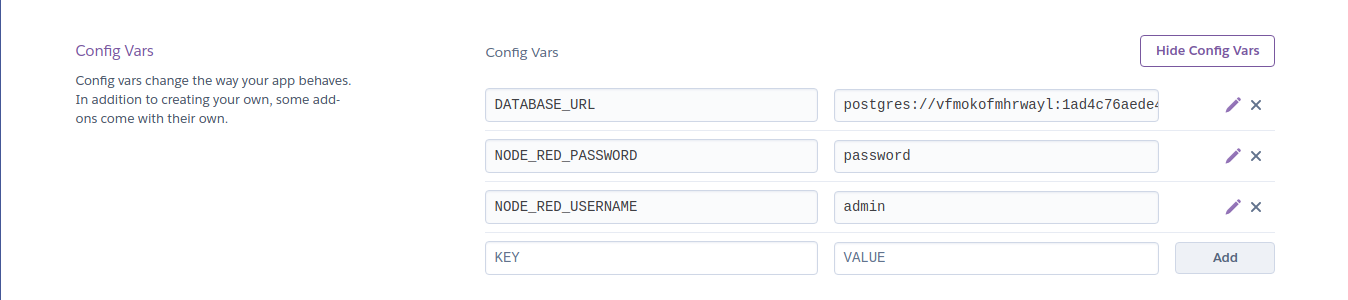
On the Create New App window of Heroku, you want to fill in the required details. By default, the editor is open for anyone to access and modify flows. So you want to fill additional Config Vars for securing the Node-red.
- App Name: Enter a name to your Node-red app you wish
- Choose a region - Select a region you wish
- NODE_RED_PASSWORD: the username to secure the editor with
- NODE_RED_PASSWORD - the password to secure the editor with
After filling in all the details, click the Deploy App button on the bottom.

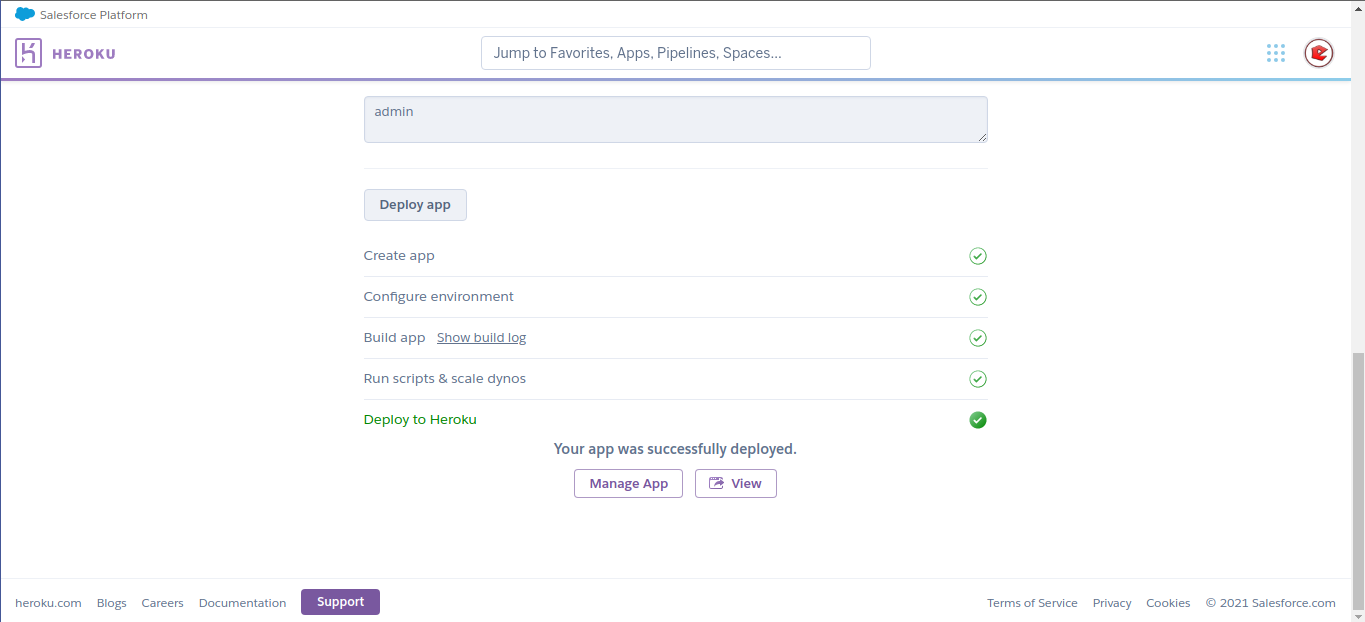
After successful deployment, you can view your Node-red app by clicking the View button.

By clicking Go to your Node-RED flow editor available on the landing page will redirect to the actual editor page.

By entering the username and password you can access the editor.
There is a chance to show ‘wrong password’ on the first time, for solving the problem you can update the password on the Heroku dashboard section.
- Got dashboard.heroku.com
- Select the Node-red app
- Got to settings sections
- Scroll to Config Vars and update the password

Now you can use your Node-red app hosted in Heroku.






Comments